this is awesome! excited to see where it goes
Logged under RH-68141
I live-tweeted my initial play around with it here: https://twitter.com/PNJeffries/status/1510942514039164929
In short; there are some things which I like better vs GH1 and some things which are worse, but hopefully the worse things are only temporary? (Make Panels Great Again!)
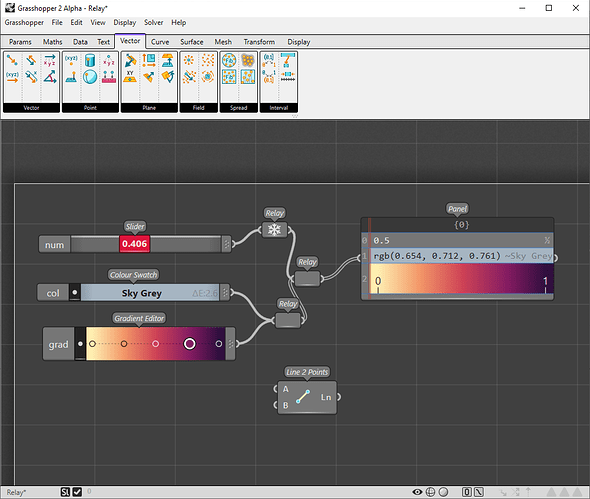
wow the new gradient editor is beautiful and diverse. now false colour images can be more than
![]()
thanks @DavidRutten
congratulations @DavidRutten for reaching this huge milestone! ui looks absolutely beautiful and well designed. can’t wait to try it and at some point switching over to it. sadly no time right now.
It looks amazing!! ![]()
Would be to much can make some kind of textures like in substance designer.
Indeed, a dream came true
Don’t forget to provide us with F4 and F3 shortcuts, I use them every 5 minutes.
I would love to access the node code to make prototyping in gh2 easier to transfare to other languages.
I don’t know if totally relevant to your comment but I’ve been switching between Node-Red (for event based industrial automation) and Grasshopper a bunch this season… and I keep reaching for a code node to enter script. I realize that’s there as C and Py support in gh1 but it feels clunky to access.
EDIT: Some comments redacted. I realize that rather than missing functionality, I’d been conditioned to feel there was a lack as a result of UI. Perceived/experiential barriers.
Got a video or picture of how Node-RED does this I can gawp at?
I don’t see much of a difference (functionality wise) with current c#/python nodes in GH1 ![]() The doco tab supporting markdown is a cool additional feature thought.
The doco tab supporting markdown is a cool additional feature thought.
Hey David,
All comments below, humbly submitted.
I simply can’t give enough appreciation for gh in the first place.
Hopefully this gives a feel: Node-Red: Function Variables - YouTube
I pulled out C# and Py scripts on screen again and had a poke around. After thinking about it, I feel the key aspects are flow and responsiveness.
Click-in Click-out behavior
The video doesn’t illustrate it, but Node Red (js) functions are accessed by a double click, launching the docked editor. The window can be closed with the close button OR simply by a single click to the board to remove focus. All changes are automatically saved. Crucially, it’s this single-click-off (anywhere) that creates a feeling of flow… I guess it’s being able to brush something aside rather than demanding the concentration to find the specific button to remove it.
In gh1 we’re forced to use the (small!) ‘x’ or ‘OK’ button (top right) to close python code editor windows. Curiously this is inconsistent with C#, where I see there’s the option to minimize. Also a larger but equally un-flowy ‘OK’ button.
Getting into the code components also… very specific about where to click so as not to just get a search dialogue. I’ve found myself in a click frenzy just trying to land the right spot at a given zoom level. Flow killer, concentration grab; this again is where NR I think feels effortless by comparison.
Remember most other gh components don’t have a click-into function. I think scripts should be treated differently. Even if the click behavior could be modified to accept a click on an input/output region as equivalent to a click on the whole icon.
Could go a step further and provide a global toggle to launch the (docked!) code editor for any selected script. Removing need for double click. For programming sprints this would be a dream. Single-click-in | Single-click-anywhere-out … hard to get less clicky than that.
Docked editor
I think I’ve personally really enjoyed a single location for the editor. This should always be optional, if possible. Combined with the comments above this cuts the cognitive load required to initiate the task, and to task-switch. Leaving focus for the task of programming or debugging itself.
Consistency
Easy for me to say, since you’ve graciously managed to build multi-language support into the base product. But ideally there’d be a universal editor UI.
Again, cognitive load.
In Node-Red, Javascript is running natively. Other languages require plugins and some futsing about.
I note that each time I open the editors in gh, many of the window layout settings are reset to a default. There’s a risk of having to reshape the editor every time.
Final note
A mentor of mine said something to the effect of ‘the perfect tool is invisible’ - we’re not here to spend time using tools, we’re here to turn ideas into reality. Observations above fall into that vein.
As a new and developing user - UI access to code components, felt prohibitive to me.
Cheers. Can’t wait to get the alpha downloaded.
Is there any guidelines for transferring c# plugins that were written for GH1 to GH2?
Thanks! I got it…
Questions:
1- I tried using my personal popup toolbar that I use with Rhino 7 and it did upload but when back in R7, toolbar wouldn’t show. I had to re-save a new toolbar and then In R8 won’t show. Do I have to re build my onw toolbar for R8?
2- I open Package manager and look for Grasshopper2 but it doesn’t find it. Is this usual? I’m I doing something wrong
Thanks!
Hi -
Make sure to check the “Include pre-releases” box at the bottom of the Package Manager.
Please keep this thread and category for Grasshopper 2 issues.
-wim
No, we do not recommend you invest any time or effort at this early stage in the alpha process. The Grasshopper 2.0 SDK will change and break, which makes it very cumbersome to develop plugins that work with the latest release.
There are some general points to be made though:
IGH_Goois gone. Data is now stored under its own type.DataTree<T>andGH_Structure<IGH_Goo<T>>are gone, both replaced byTree<T>.- Adding new types to GH2 will involve not the creation of a new type of
GH_Goo<T>, but rather the addition of a newTypeAssistant<T>, whose methods will be called sort of like extension methods. - Creating components is very similar, the names of types have changed, but the general approach is identical. You specify the name, description, chapter and section of the component in the constructor, you override the
AddInputs(InputAdder)andAddOutputs(OutputAdder)methods to populate your component with parameters, and you override theProcess(IDataAccess)method to perform a single iteration. - Icons are assigned the same way, it’s just that instead of 24x24 pixel bitmaps they now need to be instances of
IIcon. You can create icons from (several) bitmaps, or from*.ghiconfiles using theAbstractIconstatic creation methods. You can create*.ghiconfiles using the tools on the GH2 Icon panel in Grasshopper.
Differences to keep in mind:
- The
Process()method is called from multiple threads, so make sure your code is thread safe. Uselocksif you really have to, but usually refraining from global or class-level variables is sufficient. Tree<T>, and indeed many other core types, are now immutable.- Surface, Brep, SubD and Extrusion data types are now all handled by a single Surface Parameter type. Use the
Grasshopper.Parameters.Standard.SurfaceLikeDataclass to help you deal with these various types. - Lines, Polylines, Triangles, Rectangles, Arcs, Circles and Rhino Curves are now handled by a single Curve Parameter type. Use the
Grasshopper.Parameters.Standard.CurveLikeDataclass to help you deal with these various types.
David,
this is just awesome. Playing around with it. Question to the panel element.
Does this allow now to embed any type of control? That would be great - a resizable control to host for example GridViews or whatever.
I cant figure out, how to get values into the panel itself - double click doesn’t seem to work.
Kindest
Christian
Hi Christian -
I might be misunderstanding your question but the panel only displays data, it doesn’t let you modify it.
-wim