If you to a lot of top down definitions you could try my wire hack ![]()
Cheers I’ll have a look tomorrow!
For me personally it would be cool if we could the way we can extend canvas with ALT+drag to extend it like “circle grow” ALT+ drag to increase radius
…
What’s the threshold for starting to use actual script components?
Mine used to look like that until i started using worksessions and maintain paths.
What does that mean in practical terms?
// Rolf
I am able to link various components (large AEC projects), query via attributes, path structure or whatnot. Generate geometries/attributes via small scripts, bake. Repeat.
The process used on Morpheus basically. It works, very well.
I’ve watched the full video last night and this is very interesting approach. Might not fit very well into my needs but I really like the idea of keeping structure in very low level. This gives us much more flexibility in distributing specific parts to different nodes/instances doing different job (At least this is my understanding)
Personally I don’t like keeping any geometry in Rhino document (except final one) but for example using Firehopper could be a nice way to communicate and send data between nodes.
what it does?
this is actually a good size. Nothing to feel ashamed of! I agree on splitting different tasks/parts into separate files. This is somehow equivalent to Catias Product/Part structure. However the same a huge definition isn’t something to be proud of, I believe a project split into many multiple files isn’t necessary better. Its always a matter of balance, and as such the importance is on simplicity. I also believe, that instead of grouping or laying out in specific order it is much more important to document your process. This is difficult in Grasshopper (or in any other node-based editor), so before I did a lot of coding, I did a lot of canvas sketches, to visualise what a group is doing. It took ages, but was so easy for others. However since I code a lot, this became a bit obsolete.
How is that so? That sketching became obsolete. One would think that for grashopper less sketching is needed as you can practically visaulize everystep. While with coding you cant really see what is going on inside the script, why do you need less sketching then?
This is probably because there’s a conflict between (logical) Structure and Behavior (Flow of data).
It shouldn’t have to be a conflict, but since in GH we typically try to lay out a “flow” of data & processes, the logical structure (which holds the “meaning” of what is actually being done, and in part, how) is not explicitly clearified.
And often a logical network needs to be drawn in multiple different ways to convey different specific meanings (class diagrams for example are typically drawn in multiple versions, in the same model, in order to highlight specific “meanings” or aspects of a logical structure). And sometimes the structure itself (the actual wiring) holds meaning (I call that “implied logic”). Implied meaning often must be explain in natural language, unless it’s a simple and very typical pattern.
Multiple Versions
In short; Often multiple diagrams (using the same components or entities) highlighting parts or different aspects of a logical structure is required to document it so others also can understand what it means or does.
Different Types
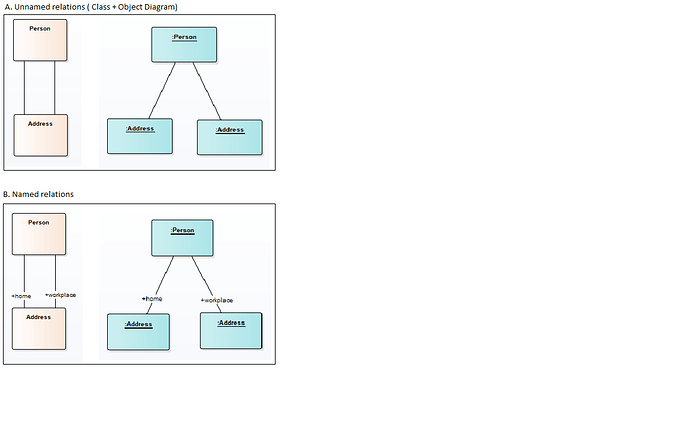
Sometimes even different Types of diagrams are needed. For example, UML diagrams at the lowest level typically consist of #1 Class Diagrams and #2 Object Diagrams . But since the same classes (or objects) are used in different contexts, there’s also need for extended notation for specifying the different uses of a class. See example below:
Fig. 1 Classes to the left, wired instantiated Objects to the right (thus, essentially the same thing, but on different levels of abstraction). A/Top - no distinction between two different use of the same class (similar object), which is an address in this case., B/Bottom - using role names to clarify what use(s) a Class/Object is enroled in :
Rolenames can be useful in both directions. For example, looking from the Address class towards the Person class, the role names could have been employee and resident (multiplicity wasn’t explcitly specified here so singular (single link) implied).
// Rolf
Because if you script it is much easier to comment. for 100 lines of code its never wrong writing 100 comments. Who writes 100 lines of comments on 100 gh components? Never seen that. So I used to draw the process.
Of course you need to learn to comment the right way, saying what it does and why its there; not what it is.
Furthermore you get rid of all the tree management, basically writting scripts very procedual. This, at least for me, simplifies understanding the underlying logic much easier. When doing scripts I also like to create some sort of generic debug output parameter, which allows me to output temporary steps.
But what makes a gh definition hard to maintain? In my experience it is wire spaghetti and components for data control. A list item component takes the same visual space like for instance the boolean union component. So you get very easily distracted from the intention of joining two breps, if you need 3 components beforehand to pass in the data…
Well it doesn‘t mean its still nice to have some well made pictogramms
Haha – okay Andrew, I’ll take the bait.
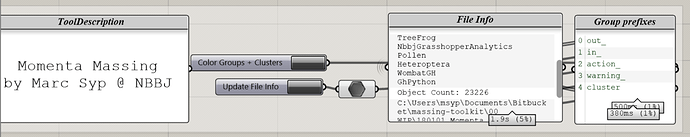
Here is what I’m working on right now. As of today, 23,226 components. This is a full-featured conceptual design application (for architecture) with suppressed Grasshopper, Full Human UI, Onboarding, Two-Way binding with the Rhino interface, many control flow hacks, custom data model, over 500 telepathy namespace entries, clickable meshes, file/data/model exports, etc.
Our GH template autoscans our definitions to update the counts + group colors, and it takes over 3 seconds to get through all the components on the canvas.
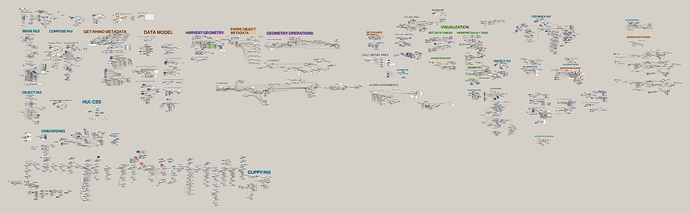
I would need 4 monitors just to see it all at the same time (I blew through min zoom a LONG time ago). ![]() I’m right in the middle of a feature addition and haven’t cleaned up my layout yet, particularly on the right – warning, not for the faint of heart:
I’m right in the middle of a feature addition and haven’t cleaned up my layout yet, particularly on the right – warning, not for the faint of heart:
This would look great over my sofa!
That’s a great idea – great use of the plotter at work. 
I really like this idea. Like the clusters concept, but each cluster is a discreet file, which can be opened and saved separately. This would make them much more reusable.
Can I make you a cup of coffee or something?
Incredible work!
BTW. @marcsyp @andheum
Would it be possible at some stage (pretty please add this feature  ) to feed HUI slider component with just a number instead of slider only?
) to feed HUI slider component with just a number instead of slider only?
Lukasz
Thanks Lukasz –
There are a number of reasons we don’t provide a method for directly generating a slider from a number, largely because there are a great number of other attributes required to instantiate, and it can become clunky. That said, there are ways to programmatically generate multiple HUI sliders with a single slider component (involves Metahopper).
Can you describe your use case and I can put together a sample file?
Cheers,
Marc